Guided Tours
🚌
Use CSS selectors to create guided tours.
Embed interactive customer support in a web app or knowledge base.
Create and edit Guided Tours in your web browser!
🧑🏫 Why are guided tours better than documentation?
Documents are:
- ❌ Not interactive
- ❌ Not contextual to the problem
- ❌ No way to mark or tag on-page elements
- ❌ Hard for users to follow
- ❌ Hard to maintain when products change
Guided Tours are:
- ✅ Interactive and engaging for users
- ✅ Available in-app with context-aware support
- ✅ Designed to highlight on-page elements
- ✅ Easy to follow with per-step instructions and navigation
- ✅ Easy to update versions and add new languages
You can see a Guided Tour in action below:
Website agnostic, multi page, multi step!

📚 Does Tour Guide support multi page navigation?
Yes, Guided Walkthroughs support multi page navigation.
You can start a tour on one URL, then navigate to an entirely different page. The tour will continue to save!
You can also auto-run and suggest tours based on context using Trigger URLs.
🌐 Can I use Docsie Tour Guide on any website?
Yes, Tour Guide is website agnostic.
97.1% of sites used CSS in April 2023 (source)
Tour Guide uses CSS to extract element tags from page buttons, forms, text, images and more.
Your developers can customize it even further with the TourGuide.js library
available on GitHub.
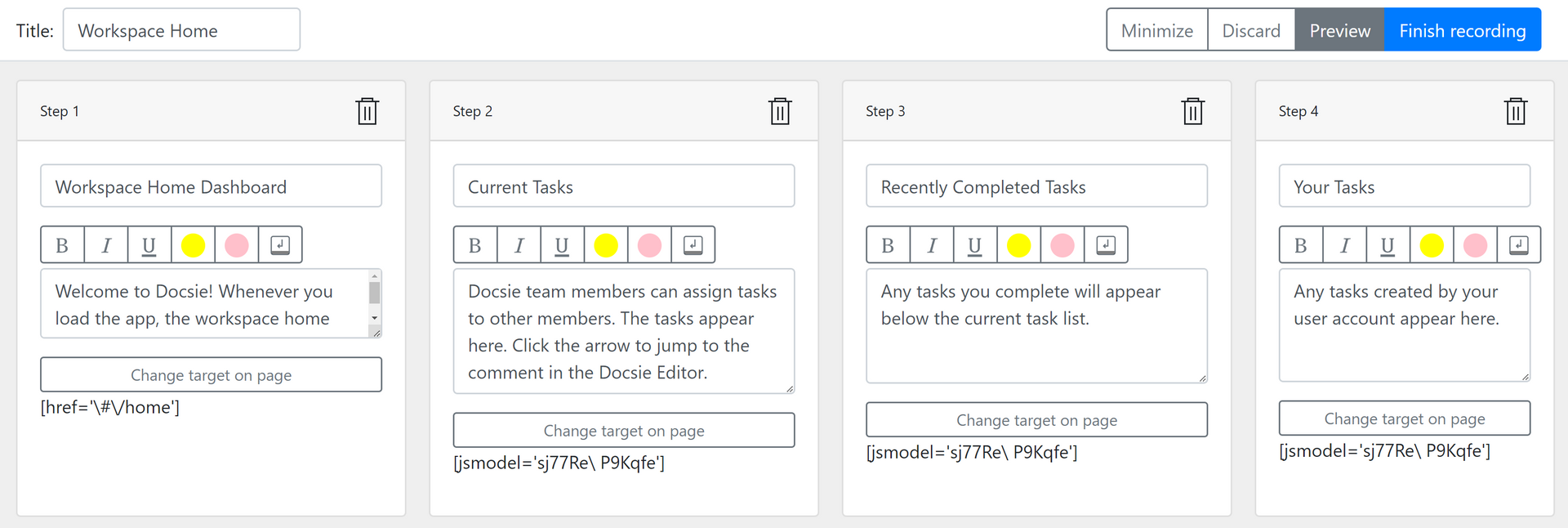
👣 Does Tour Guide support multi step walkthroughs?
Yes, Docsie Tours are multi-step enabled.
With support for multiple steps, your writers can create long-form tour content.
Our team uses multi-step tours to explain button functionality in the Editor Toolbar, offer a walkthrough of the Home Dashboard, and various other workflows.
Share Guided Tours in-app or via your help center!
One of the biggest frustrations for users is not knowing how to start using a product.
Guided Tours overcomes this problem with interactive step-by-step guides embedded in your application.
This drives up
engagement, increases
customer retention, and improves the
user experience (UX).
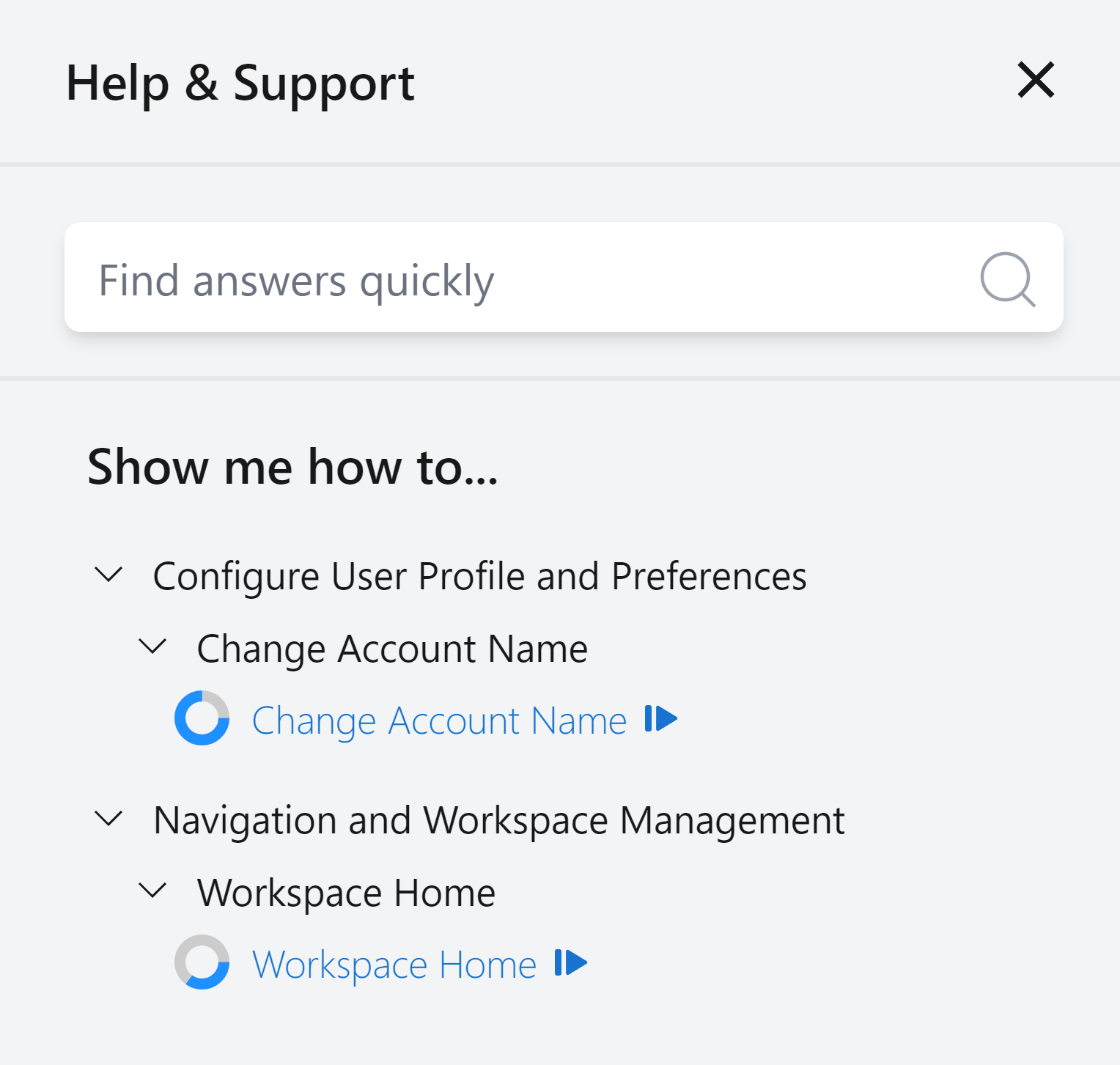
🔎 How to access in-app or help center Guided Tours?
- Publish to help center - Create help center deployment to share tours
- In-app help sidebar - Add tours to web apps with a HTML footer script
Read more about
In-App Help and Support
📏 How to track progress for multiple Guided Tours?
- Pending marker - When a user has not run a tour
- Progress bar - When a user is partially finished with a tour
- Completion marker - When a user has successfully finished a tour

Powered by the Docsie Tour Guide browser extension!
🚌 What are the top features in Tour Guide?
- 🦶 Step by step instructions
- 🖼️ Add images to steps
- ✒️ Write descriptions per-step with rich formatting support
- 🖱️ Select specific web page elements, show users exactly
- 🔧 Update guided tours with version control and languages
- 🖥️ Universal compatibility and support with CSS
🖱️ What are the system requirements for Tour Guide?
- Chromium based web browser
Google Chrome, Brave, Opera, Microsoft Edge - Desktop or laptop device
Windows, Linux, macOS - Stable internet connection
- Docsie user account with help center deployment
💿 How to install and use the Tour Guide Extension?
- 🧭 Download Docsie Tour Guide Extension
- Open Docsie, then use the Add Content menu to generate a blank tour
- Use the Edit on Site button and open the source page URL for the tour
- Use our tool to select page elements and program tour step instructions.
- Drafted Guided Tours appear next to documents in your workspace topic list.
- Publish Guided Tours to your in-app help sidebar or help center.
- Done!
You can access everything from the Docsie Home Dashboard!

